みなさん、こんにちは。らぱすけです。
にほんブログ村
↓↓↓今までのブログの始め方ブログはコチラ↓↓↓🔸ブログをはじめよう! 🔸ConoHa WINGの契約方法 🔸プラグインを設定しよう♪🔸ワードプレスの「テーマ」 について 🔸ブログテーマの設定方法🔸Cocoon設定(スキンとヘッダー) 🔸Cocoon設定(ウィジェット編)🔸ブログ紹介のサムネイル設定方法 🔸ブログの公開日時を非表示にする方法
今日はアイキャッチ画像の設定方法をお伝えします♪
ブログを開いてもらうと、

↑赤枠の写真の部分を「アイキャッチ」と呼びます。
(え?みんなもう知ってる?知ってる方はスルーしてください)
アイキャッチ画像とは?
アイキャッチ画像とは、その名の通りユーザーの目(アイ)を引きつける(キャッチ)するための画像です。

パッと見、一番目立つ所にあるから大事だね!!
アイキャッチ画像を作成するのに、わたしは
以前「ブログ紹介のサムネイル設定方法」でも紹介した【canva】を使ってます。
素材もたっぷりあって編集も分かりやすいので、画像だけなら簡単にできます!
私は文字を入れたい派ですが、文字なしでよければ素材を選ぶだけでOKです♪
では、早速アイキャッチを作りましょう!
アイキャッチ画像を作成
アイキャッチの設定は記事を書く前でも書いた後でもいいと思います。
私は記事を書き終えた後に仕上げ感覚でアイキャッチを作っています。
今日は記事の途中ですが、今からアイキャッチを作ってみます!
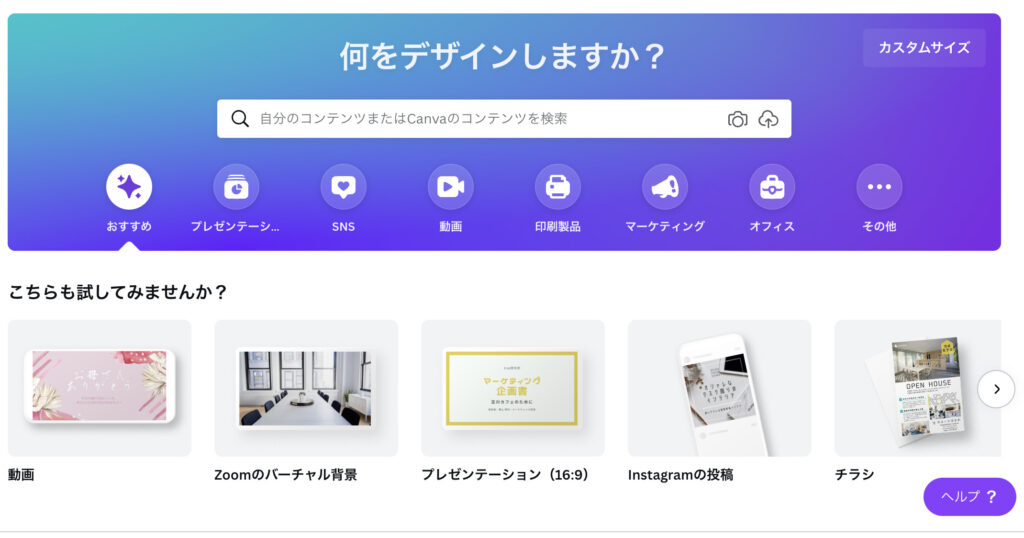
canvaを開きましょう。

↑canvaを開いた最初の画面
これから好きな画像を探して「ダウンロード」をすればOKなのですが、
今回は【🔍虫眼鏡】部分に自分がイメージした文字を入れてみましょう。
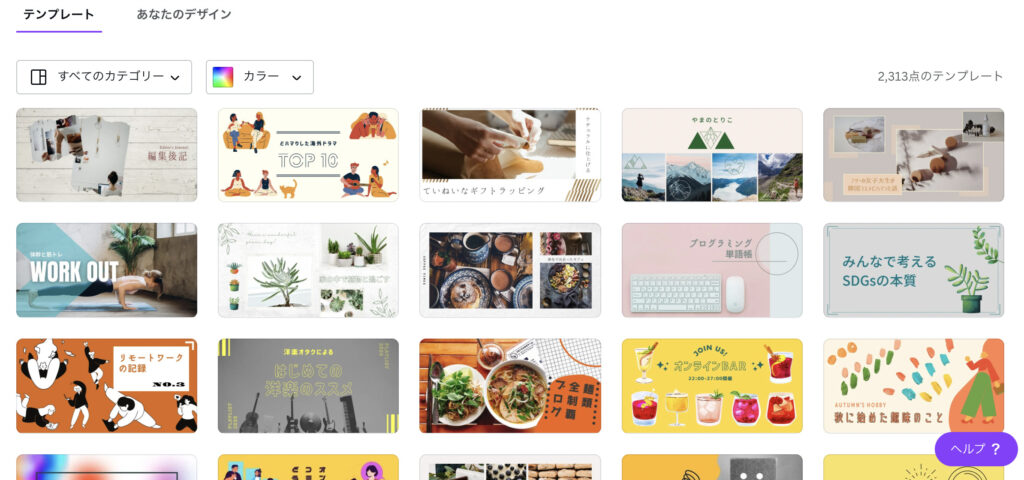
【🔍欄】に「アイキャッチ」と入れたら、このように画像一覧が出てきます。

この下の方にも画像はたくさん出ています。
画像一覧の中から「これだ!」と思う画像を一枚選びましょう。
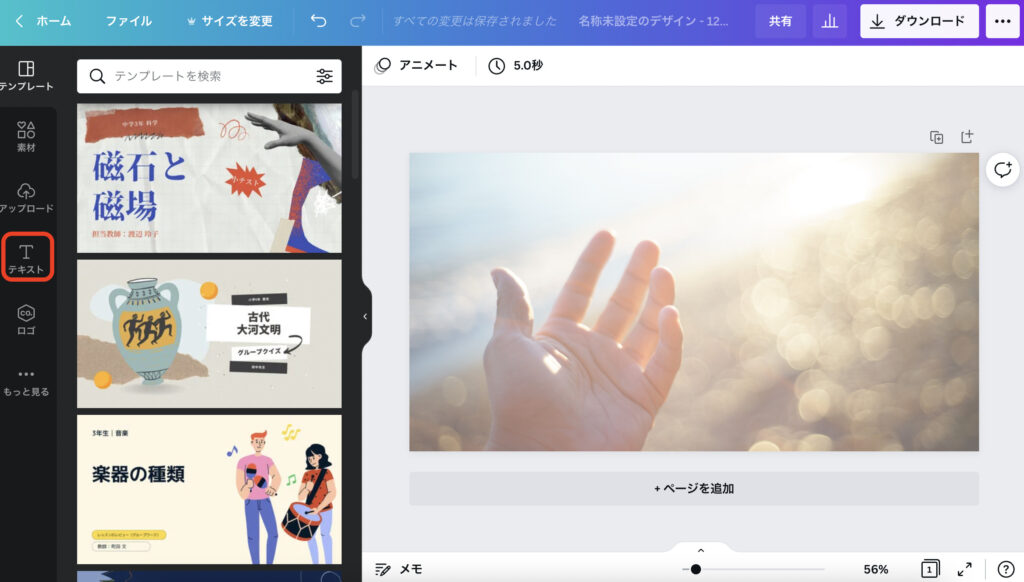
ベタかもしれませんが、今回は手のひらの写真を使って編集します。

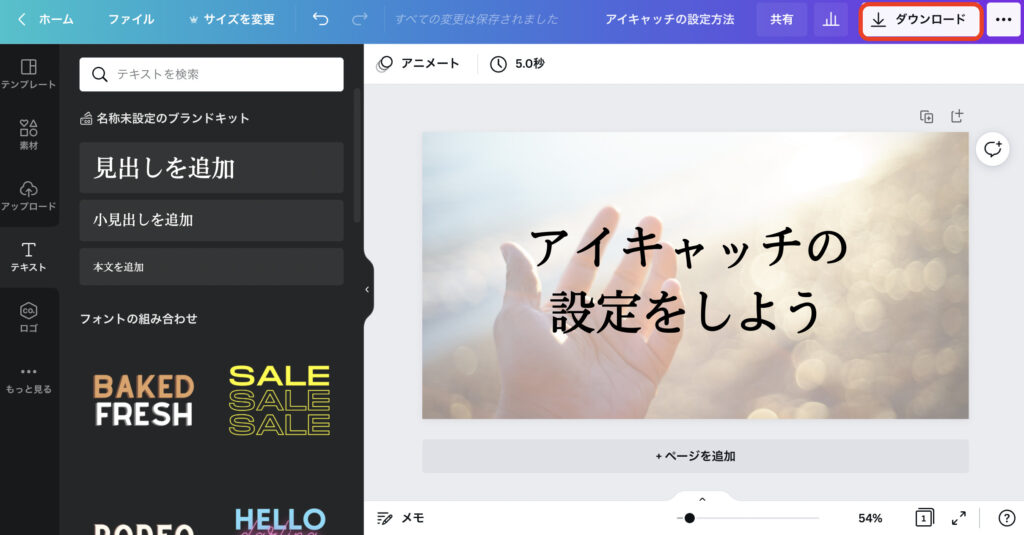
左欄の「Tテキスト」を選択して、好きなフォントと言葉を入力します。
私はブログの題名やパッと見てどんな記事か分かる言葉にしています。

文字を入力して右上の「ダウンロード」を選択すると作った画像がPCの中にダウンロードされます。
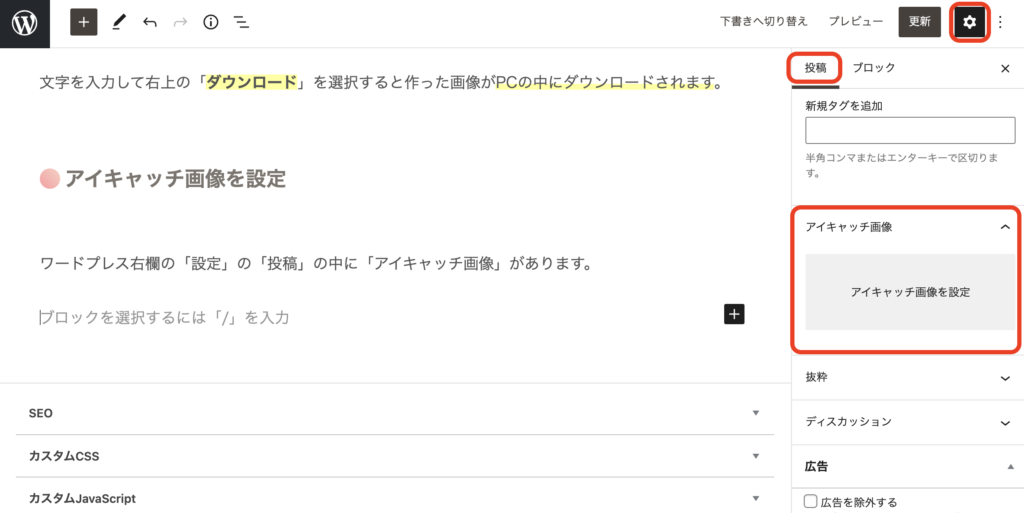
アイキャッチ画像を設定
ワードプレス右欄の「設定」の「投稿」の中に「アイキャッチ画像」があります。

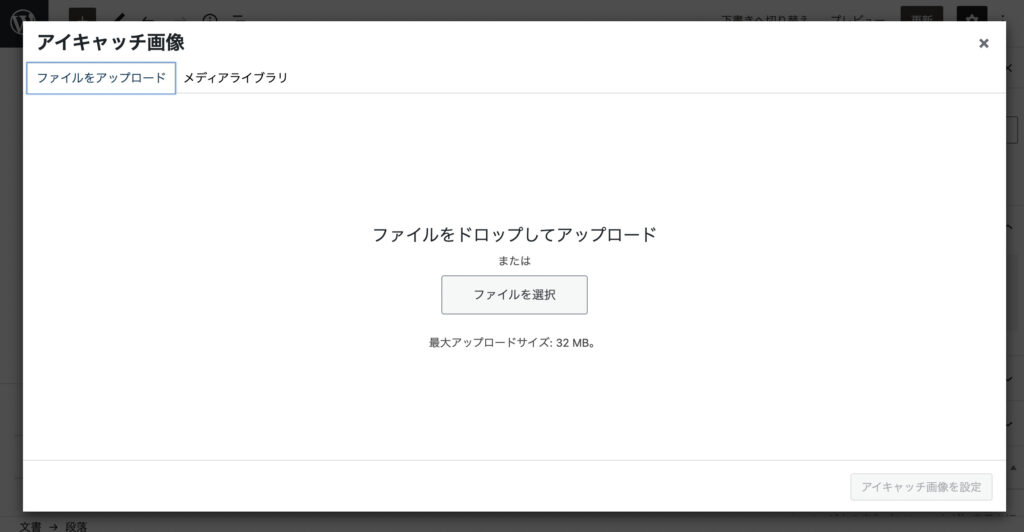
「アイキャッチ画像を設定」部分を選択して、画像をアップロードします。

先ほど作成したアイキャッチ画像をここで選択すると

アイキャッチ画像が設定されました!
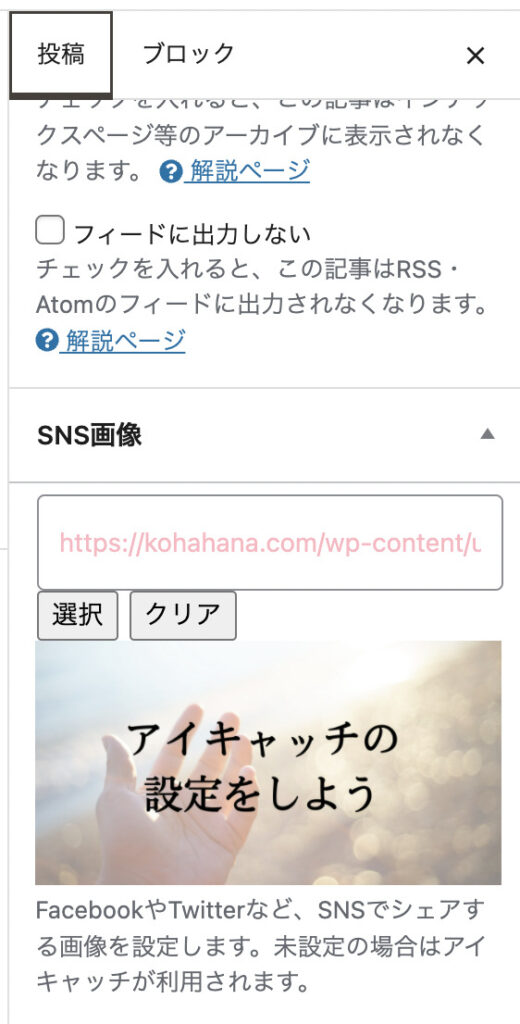
この記事のみをSNSで紹介したいときは
ワードプレスの「設定」→「投稿」の「SNS画像」に作った画像を選択してください。

ココに書かれているように、FacebookやTwitterなどのSNSの紹介画像になるけれど、設定しない場合は先に作ったアイキャッチが表示されるので、特に設定しなくても大丈夫そうです。
これでアイキャッチ画像の設定は終了です。
次回はこのアイキャッチ画像の左上に付いている「ブログ」や「日常」と書いてある「カテゴリー」についてお伝えします♪

みんなでブログを進化させていきましょう♪
にほんブログ村
国内最速レンタルサーバーConoHa WINGが期間限定でキャンペーン実施中!
ブログを始めたい方はぜひこのコチラからお得に入会を♪
↓↓↓↓↓↓↓