みなさん、こんにちは。
らぱすけ(@rapasuke_web)です!
ブログを始めてもうすぐ1ヶ月を迎えます♪

らぱすけ
いつも応援
ありがとうございます!!
今後も引き続きよろしくお願いします♪
今回のお題
前回の続き『テーマの設定方法』について
※無料テーマのCocoonの設定を紹介します
今回はこのブログで使っている無料テーマの「Cocoon」の設定をしていきましょう♪
Cocoon利用規約
【重要】 Cocoonを利用する際は利用規約に同意した上でご利用ください。

利用規約
100%GPL WordpressテーマCocoonの利用規約です。
Cocoonをダウンロードしよう
Cocoonのダウンロードページはコチラ ↓

テーマのダウンロード
Wordpressテーマ「Cocoon」の親テーマと子テーマのダウンロードページです。
このダウンロードページの中で、「親テーマ」と「子テーマ」をダウンロードしていきます。

らぱすけ
よし!今から
Cocoonをダウンロードするぞ!
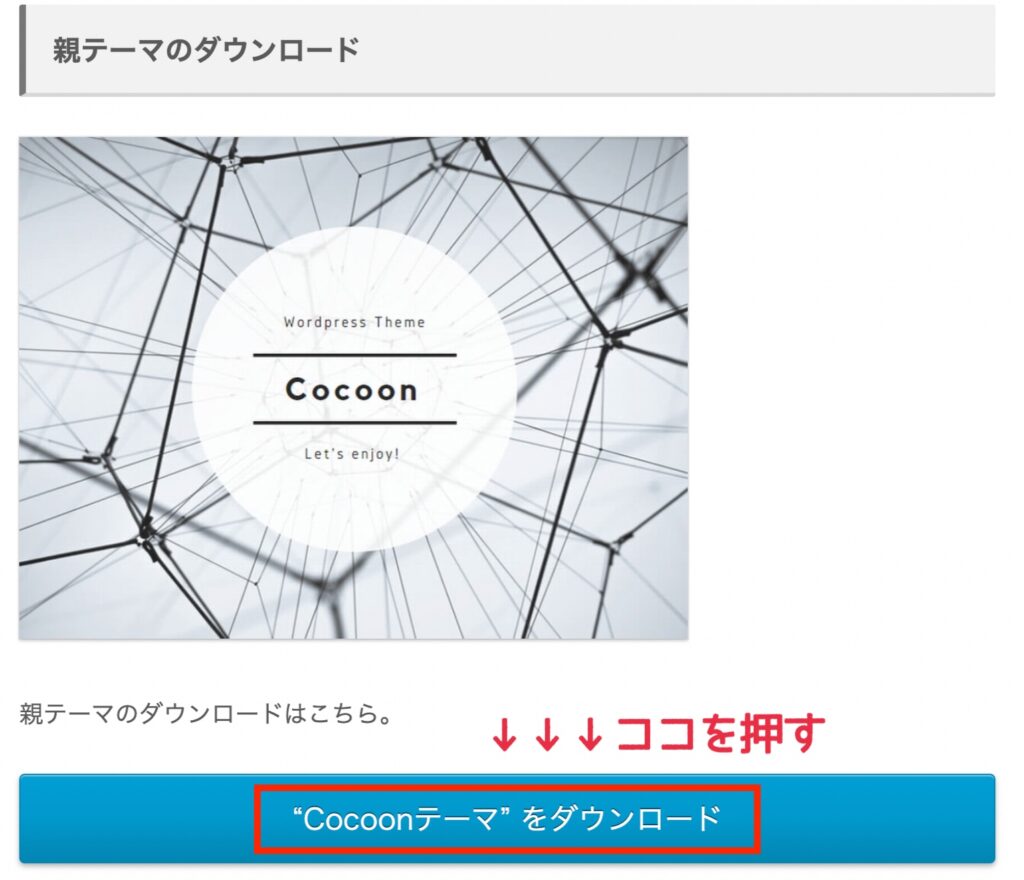
① 親テーマのダウンロードはコチラ ↓↓↓

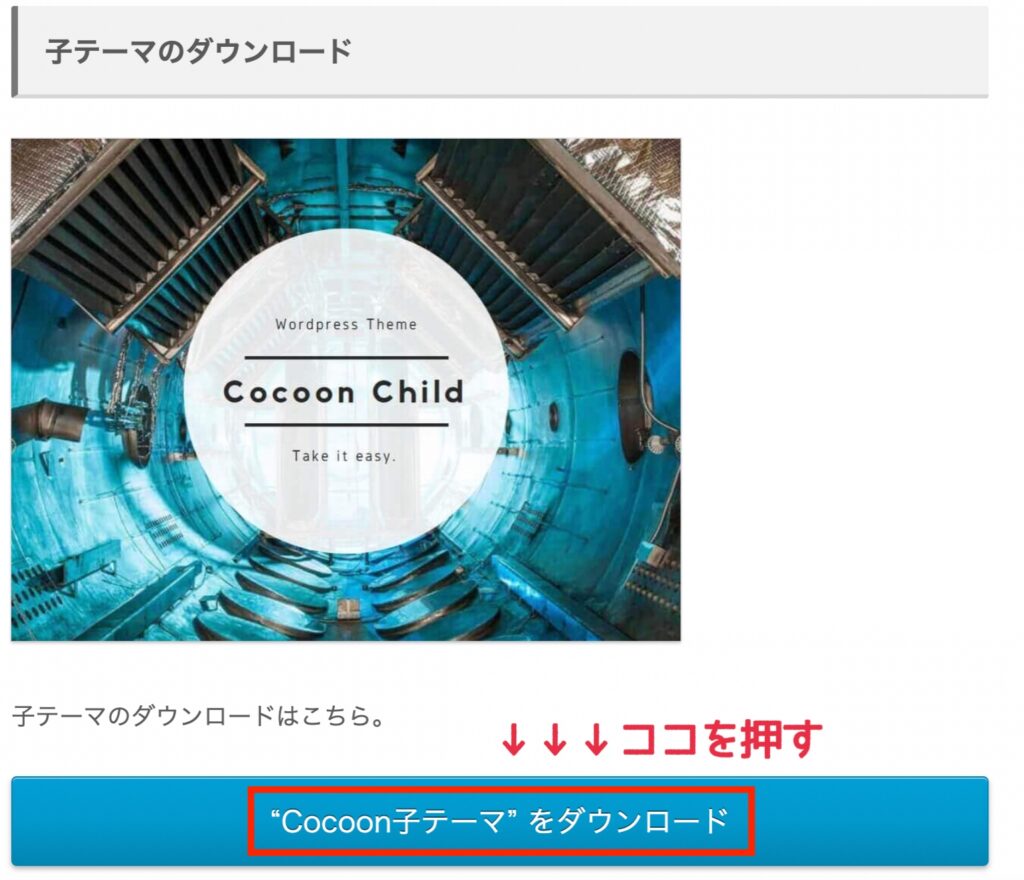
② 子テーマのダウンロードはコチラ ↓↓↓

それぞれ親テーマと子テーマのダウンロードのボタンをクリックすると
PCのダウンロードフォルダにzipファイルが保存されます。
(保存場所は各PCで異なるので確認してください)
Cocoonテーマをインストール
次に、Cocoonテーマをインストールします。
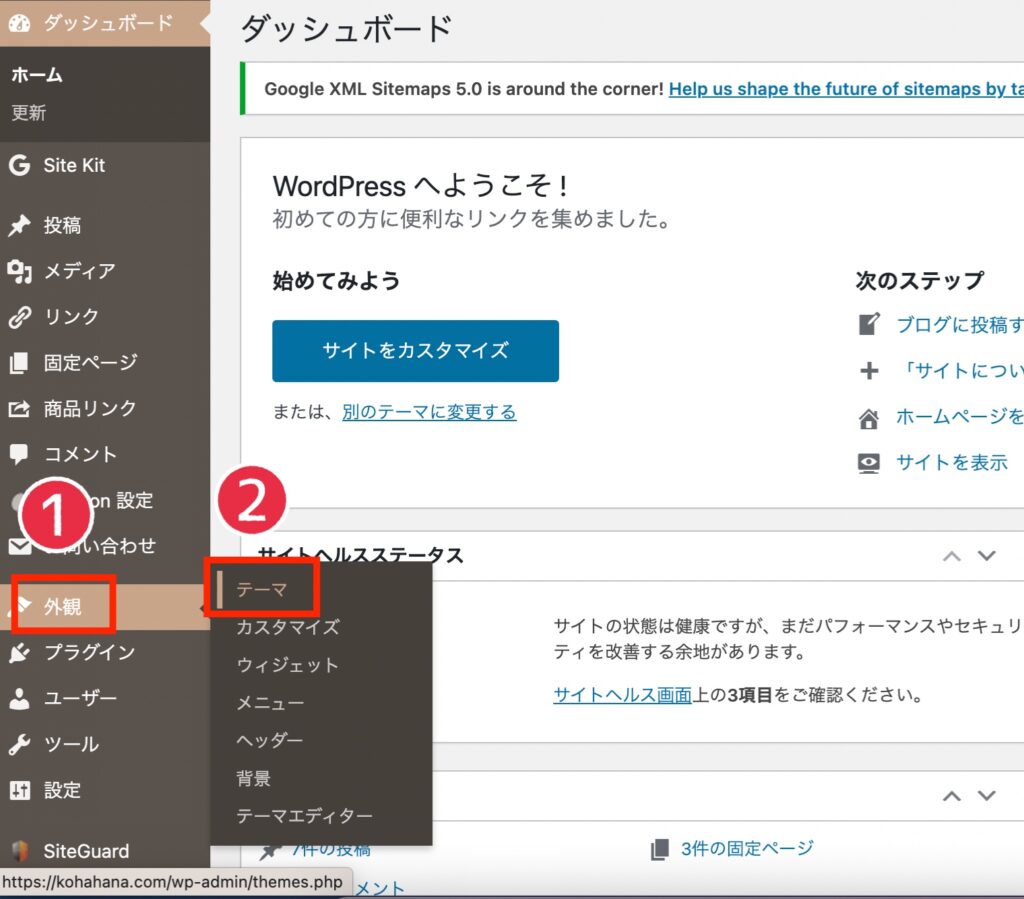
ワードプレスのダッシュボードのメニューから① 外観 → ② テーマ をクリック

③ 新規追加→ ④ テーマのアップロード
⑤ ファイルを選択
⑥さっきダウンロードしたテーマのzipファイルを選択して 今すぐインストール → 有効化
これで無事にテーマが反映されます!
必ず親テーマと子テーマをインストールして、子テーマを「有効化」してください。
カスタマイズしたデザインなどが更新で崩れる可能性を防ぐためです。

有効化すると上のような画面になります。
これで無事にテーマの設定が完了です!!
まとめ

らぱすけ
無事に設定できましたか?
「テーマの設定簡単だったなぁ〜」
と誰かのお役に立てれたら嬉しいです!!
次回予告
次回はCocoon設定番外編をお伝えします!
読んでいただきありがとうございました♪


