みなさんこんにちは。らぱすけです。
前回ブログテーマの設定が完了しましたね!

まだの方はコチラで設定を♪
※有料テーマをダウンロードされた方はカスタマイズに時間をかけずにオシャレブログが書けるみたいです!!実はみなさんにお詫びがありまして…
前回「次回はCocoon設定番外編です♪」みたいなことを言いましたが、
本編もないのに番外編も何もないですよね。
申し訳ありません!!!
ということで今回は
Cocoonの設定(はじまり編)をご紹介します!!
早くブログ書きたいなぁ〜♪
テーマの設定ができたら、すぐにブログ書きたくなりますよね!
私もワクワクして「どんな文を書こうかな♪」とワクワクしていました。
が、まだまだ設定は完了していません!
あくまでもテーマの設定が完了しただけなので、まだ設定は続きます!

もうちょっと設定頑張ろう!
まずCocoonのスキンを決める
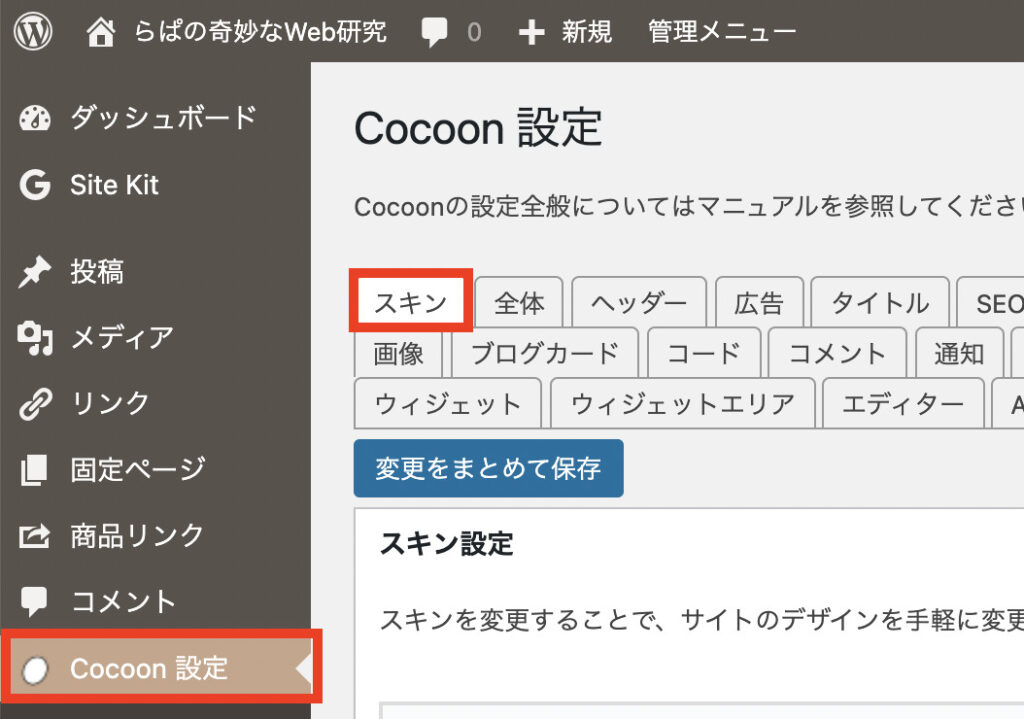
ダッシュボード ⇨ Cocoon設定 ⇨ スキン

ダッシュボードのCocoon設定でスキンを選択するとスキン一覧が90種類ほど出てくるので
その中からお好みのスキンを選択します。

ココでほぼ全体のイメージが決まってくるので
私はかなり時間がかかってしまいました。

まだブログ書いてないから
正直イメージがつかない・・・
と思うものの、全てはここから始まるので
好きな色、雰囲気などを吟味しましょう♪
後から変更もできると思いますが、やはり最初から決めていきたいですよね?
自分にぴったりスキンを見つけましょう♪
ヘッダー(題名)を決めよう
私のブログのヘッダーを見てみましょう。

このようになってます。
この場合、サイトのタイトルが「らぱの奇妙なWeb研究」で、 キャッチフレーズが「ブログのはじめ方をわかりやすく説明してます♪」です。
どこで入力できるかというと
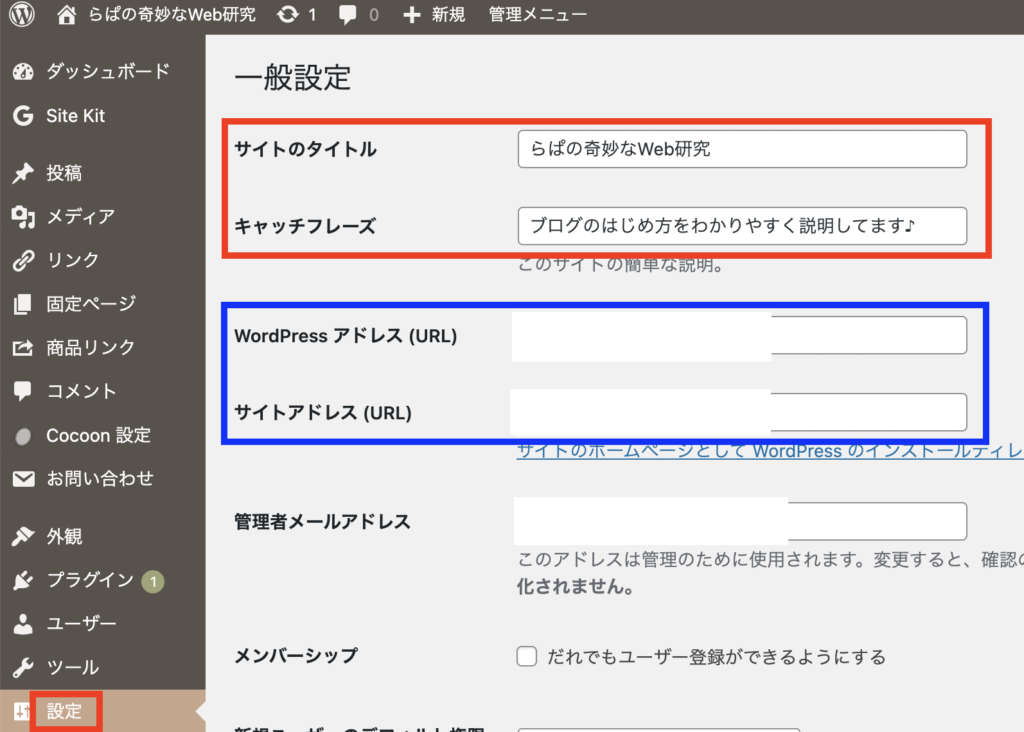
ダッシュボード⇨ 設定 ⇨ 一般設定 です。

ここで赤枠部分のサイトのタイトルとキャッチフレーズを入力しましょう。
※くれぐれも青枠で囲んだWordPressアドレスやサイトアドレスは触らないでください!!
WordPressにログインできなくなって
とんでもないことになってしまいます!!!
呪文のような専門用語に詳しい方以外は
この青枠部分を変更してはいけません。
実際にらぱすけが痛い目に遭ったとか遭わなかったとか・・・(遭いました)
ヘッダーに画像を挿入することもできます!

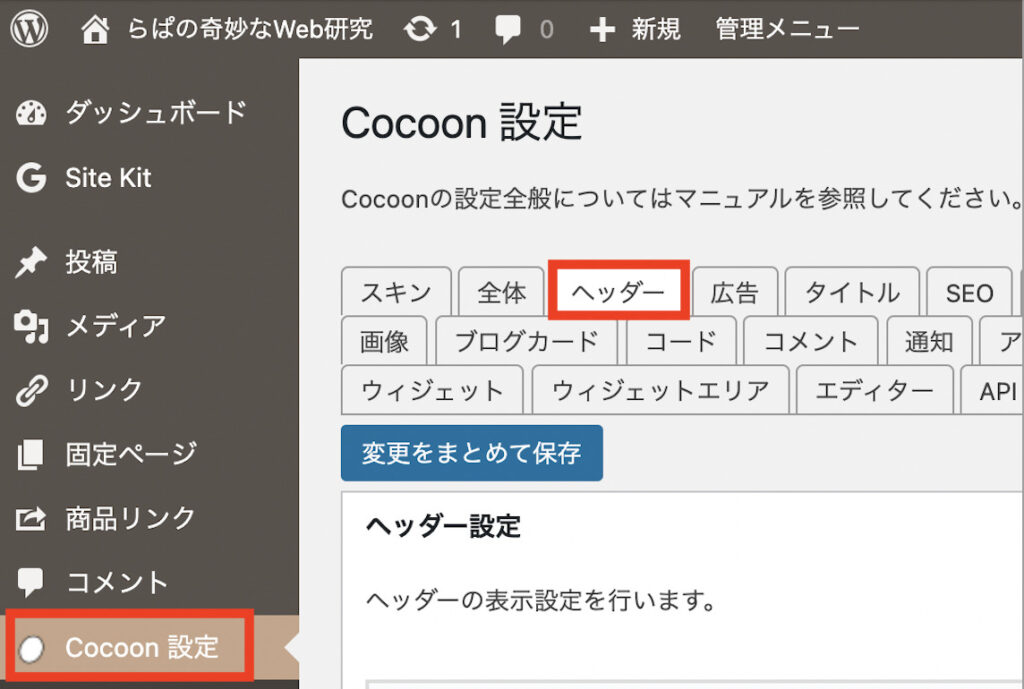
ダッシュボード ⇨ Cocoon設定 ⇨ ヘッダー
を選択して、お好きな画像を挿入しましょう♪
ただ、サイズの問題もあるので慎重に選びましょう!
スキンを決めてヘッダーを変更したらそれっぽくなります。
この楽しい気分のままブログを書くといい記事書けそう♪
次回予告
今回それっぽい感じにできているので
追加作業でウィジェットの変更をしていきます!

そろそろブログ書き始めて
下書き保存しておきましょう♪


